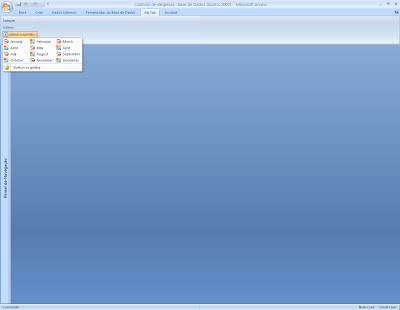
Sabendo o quanto pode ser difícil a criação destas ribbons deixo uma pronta a utilizar.
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="MyTab" label="My Tab">
<group id="MyGroup" label="My Group">
<labelControl id="myLabel1" label="Sample:" />
<labelControl id="myLabel2" label="Gallery" />
<gallery id="MonthGallery" imageMso="DateAndTimeInsert"
label="Select a month:" columns="3" rows="4"
onAction="MyGallerySelMonatCallbackOnAction" >
<item id="Month1" label="January" imageMso="LassoSelect"/>
<item id="Month2" label="February" imageMso="AppointmentColorDialog"/>
<item id="Month3" label="March" imageMso="LassoSelect"/>
<item id="Month4" label="April" imageMso="AppointmentColorDialog"/>
<item id="Month5" label="May" imageMso="LassoSelect"/>
<item id="Month6" label="June" imageMso="AppointmentColorDialog"/>
<item id="Month7" label="July" imageMso="LassoSelect"/>
<item id="Month8" label="August" imageMso="AppointmentColorDialog"/>
<item id="Month9" label="September" imageMso="LassoSelect"/>
<item id="Month10" label="October" imageMso="AppointmentColorDialog"/>
<item id="Month11" label="November" imageMso="LassoSelect"/>
<item id="Month12" label="December" imageMso="AppointmentColorDialog"/>
<button id="MyButton"
label="Button in gallery" onAction="MyButtonCallbackOnAction" imageMso="HappyFace"/>
</gallery>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
.bmp)

Sem comentários:
Enviar um comentário